Жмите на газ - увеличьте скорость загрузки сайта
Прежде чем посетитель зашедший на ваш сайт насладится его неотразимым дизайном, предельно отточенным удобством в работе и непревзойденным функционалом, он встретится лицом к лицу с первым впечатлением от сайта по скорости его загрузки.
Вертящийся несколько секунд перед глазами на пустом экране прелоадер, уже на первой секунде общения у любого человека вызывает легкое — нервное почесывание зубов. А всепроникающее подсознание начинает формировать в голове посетителя отрицательное восприятие сайта которого он еще и не видел. При этом задержка будет прощена если на вашем сайте, стоит, хорошо снятый, а при этом еще и очень информативный видеоролик, посетитель может посмотреть его несколько раз и простит задержку с медленной загрузкой сайта, если ролик будет так себе — первоначальное отрицательное впечатление от медленной загрузки сайта удвоится и он проклиная все на свете покинет сайт навсегда…
Не буду говорить о том на сколько увеличивается количество отказов от низкой скорости загрузки сайта, что теряет такой сайт в конверсии и сколько денег недополучает хозяин сайта и бизнеса. Цифры есть разные и их много, но все они говорят практически об одном — медленная скорость загрузки сайта дает потерю более 40% всех плюшек которые может получить такой же быстрый сайт.
Если к этому еще добавить, что согласно философии Google, о том что нужная информация должна поступать к человеку как можно быстрее, и следовательно скорость загрузки сайта напрямую влияет на его ранжирование в органической выдачи поисковика. Следовательно возникает ясное понимание — скорость загрузки сайта необходимо увеличивать всеми доступными способами, может быть даже придется идти на компромиссы в пользу скорости, допустим, по отношению к дизайну, упрощая его сложность и вес.
Что и как на большой скорости да по колдобинам

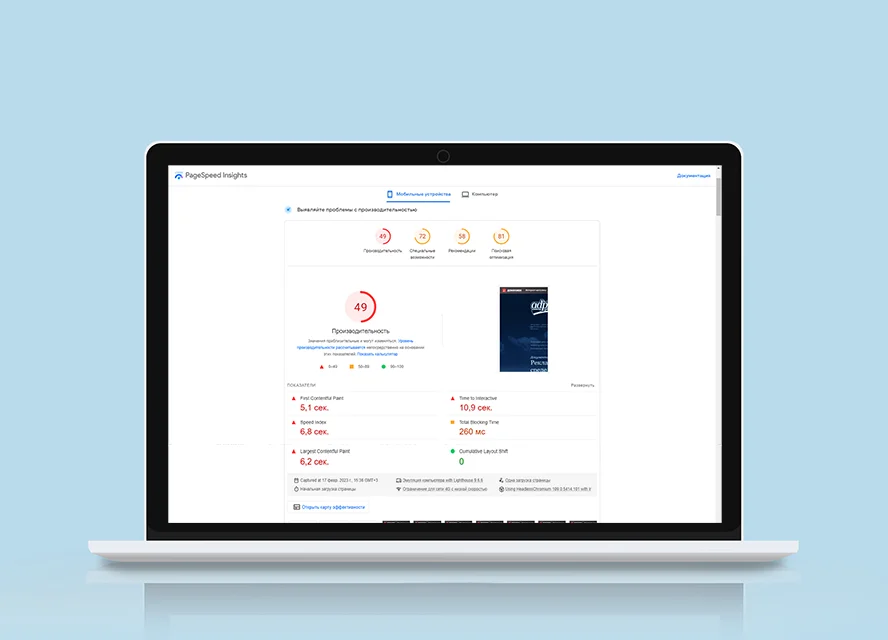
Скорость загрузки сайта вполне измеряемая величина. Для ее определения, оптимально использовать сервис Google PageSpeed Insights. Хорошо разработанная программа позволит вам получить все необходимые данные, для определения проблем влияющих на скорость загрузки сайта. Программа определяет скорость загрузки сайта на мобильные, и стационарные компьютеры.
PageSpeed Insights определяет фактическую производительность сайта, выявляет возникающие с ней проблемы. Программа показывает более двух десятков моментов в сайте для оптимизации. Их необходимо, по возможности, подгонять к идеалу скоростной карты сайта. Для получения объективной скоростной картины сайта, тестируйте все страницы и при вводе изменений проводите сравнительные тесты.
Теперь давайте рассмотрим основные позиции, которые влияют на скорость загрузки сайта:
- Длинные страницы сайта , с большим количеством контента.
- Изображения высокого разрешения, скомпилированные в устаревших форматах.
- Встроенные в структуру сайта, видеоролики и анимация.
- Скорость ответа сервера, его физическое местоположение.
- Несоразмерно большое количество плагинов на сайте.
- Размер, кода CSS и JS на страницах сайта.
- Отсутствие кэширования сайта.
- Большое количество редиректов страниц.
- Сократите использования большого количества веб шрифтов.
Мы перечислили только основные причины, отрицательно влияющие на скорость загрузки сайта, если удается с ними справится, по скорости сайт выходит на высочайший уровень. Разберем возможность исправить каждый пункт торможения, из приведенного выше списка, дабы войти в формулу один суперскоростных сайтов.
Обрежьте свиток - устал мотать

Скроллинг удивительное изобретения эры компьютеров и интернета, для написания кода можно использовать не одну тысячу строк кода, и не один десяток последовательно появляющихся экранов. Для этого скроллинг не заменим, пишем код понемногу опускаясь ниже и ниже и свитку этому нет конца. Постепенно мода, на длинные страницы буйно внедрялось в массовое сайто-строение, и произошло это пожалуй с приходом на рынок одностраничных сайтов — Landig Page. Сайты начали расти вниз, превалировала попытка собрать максимальное количество информации на главной странице, что отрицательно воздействовало на скорость загрузки сайта.
Это не рационально по нескольким причинам:
- Очень длинную страницу неудобно читать, так как основная информация, за которой ты на нее зашел, по мере увеличения прочтения, в 90% размывается. Если хватило терпения, дочитать бесконечную простынь до конца, посетитель может забыть, основную мысль, с которой он зашел на этот сайт.
- Длинная страница имеет большой объем текста, и как следствие на такой объём, согласно правилам SEO и здравого смысла понадобится располагать значительное количество иллюстраций, что соответственно при любом кодировании изображений увеличивает вес страницы и уменьшает скорость работы сайта.
- Равномерное распределение — есть выражение гармонии, в свою очередь гармония воспринимается человеком легко и с удовольствием. Делайте гармоничные сайты, не следует, чтобы главная страница, была в пятнадцать или двадцать раз длиннее самой короткой информационной страницы сайта.
Оптимальная длина главной страницы не более шести — девяти экранов, не стоит замешивать всю информацию в одну кучу, в свою очередь в этом случае скорость загрузки сайта будет оптимальной. Создавайте ссылки и и интересные переходы. Попытайтесь провести посетителя сайта как можно по большему количеству страниц. При игре в долгую, этот метод не только увеличит лояльность клиента, ведь он получит полную информацию по узкому вопросу который его интересует больше всего. Но кроме этого он проведет больше времени, на большем количестве страниц, что положительно скажется на SEO продвижении сайта.
Все меняется - применяйте новый форматы

Изображения, по сравнению с текстом, в десятки раз более информативны, при передаче большего объема информации. Представьте сколько стоит написать слов, и сколько времени потратить на их прочтение, чтобы получить тот же эффект воздействия на человека, какое он получит, при трехсекундном взгляде на высококачественную фотографию шашлыка. На вторую или четвертую секунду просмотра, у него начинается, выделение слюны.
Текстовая информация в большом массиве, это рудимент прошлых столетий, когда не было технологической возможности, информировать другого человека или массу людей о чем или о ком либо дешево и быстро.
Так было до появления фотографии в конце первой трети 19 века. Это было эпохальное открытие, дающее возможность человеку впервые за сотни тысяч лет его развития, получить реальную визуальную копию окружающего мира.
Это длинное предисловие несет в себе позыв — визуальный контент, в виде фотографий, иллюстраций, видеороликов, для реальных продаж имеет одно из первостатейных по важности значений.
Чем больше на вашем сайте качественного визуального контента, тем выше конверсия и объемы продаж. В общем — даем как можно больше визуалки. Да собственно никто и не против, все только за. Но сладость сплошной визуализации, ставят под сомнение поисковые системы, и здравый смысл. А заключается он в том, что если на странице веб-сайта разместить два десятка фотографий и пару видеороликов, страница с таким объемом будет открываться в мобильном приложении несколько десятков секунд.
Как, запрячь в телегу коня и трепетную лань? Как разместить на странице сайта как можно больше фотографий и видео, при этом пусть он не летает так быстро как беркут, но и объем иллюстраций должен быть нужного объема, для достаточно полного раскрытия темы.
Для этого мы должны взять фотографию высокого качества, и сжать ее максимально сильно, без видимых потерь того же качества. Обычно в сайтах, для этого применяют два растровых формата для хранения графической информации JPEG и PNG. Оба формата появились в начале девяностых, JPEG имеет большое пространство для получения качественных изображений, PNG имеет над JPEG, одно преимущество, прозрачность фона. В 2010 году в игру вступил новый формат от Google — WEBP. Можно долго рассуждать какой формат лучше передает качество изображения, в определенных степенях сжатия, если есть свободное время, поройтесь в интернете, на эту тему там достаточно много публикаций. Но советую принять как константу — применяйте на сайтах для размещения изображений — WEBP. Абсолютно приемлемое качество, при более низком весе файла.
Получить WEBP можно конвертацией из других растровых форматов, на специализированных сервисах. Испытанные в работе https://www.online-convert.com/ и https://bulkresizephotos.com/ — по сравнению и субъективным наблюдениям первый сервис лучше.
Видеоролики — ценный контент, насколько фотография дает больше информации по сравнению с текстом, настолько видео дает больше информации по сравнению с фотографией. Казалось бы, что идеально располагать на страницах сайта как можно больше видео контента. В идеале может и так, но снова на сцену выходит то что всегда противоречит нашим высоким помыслам по насыщению сайта высококачественным контентом — вес видео файла.
Видео — ролик, по большому счету это набор последовательно снятых фотографий, которые демонстрируют с определенной скоростью. Исходя из этого их вес прямо пропорционален размеру изображения и времени просмотра. Так 20 секундный ролик в размере 1680 х 748 пикселей, будет весить больше 12 мегабайт и это практически при максимальном сжатии, а это 58 фотографий такого же размера в формате WEBP.
Если вы хотите расположить на одной странице сайта несколько видеороликов, и при этом, чтобы скорость загрузки сайта держалась в зеленой зоне, есть единственный реально работающий способ, размещение видеоконтента на видеохостингах. Обычно для того, чтобы увеличить скорость загрузки сайта, видео размещается на YouTube, Vimeo — впрочем видеохостингов на сегодняшнее время немало, и есть куда приложить усилия. Читайте и сравнивайте.
Чем ближе - тем быстрее

В далеком 2005 году первый сайт нашей компании размещался на нашем внутреннем сервере. Обычный компьютер переделал во внутренний сервер, наш чудаковатый сисадмин. На вопрос зачем и почему, он приводил массу доводов полезности этого агрегата.
В те девственные времена, его решение работало, и к нему не было никаких претензий — скорость загрузки сайта всех вполне устраивала. То что сервер включался в 8 часов утра и выключался в 20 часов вечера, когда уходил директор, всех устраивало, пусть сайт и не был виден в сети 12 часов в сутки, но повторюсь в те не обезображенные цифрой времена, такой хостинг всех устраивал. К 2009 году все изменилось, к тому времени у нас было уже 4 фирменных сайта, да и требования к скорости и постоянной видимости сайта возросли.
Говоря в нынешнее время об увеличении скорости работы сайта, можно констатировать, что некая, пусть и не особо значимая часть ее, зависит от хостинга на котором расположен сайт. Обычно ускорение — замедление сайта может составлять не более 25 — 30%. Для того чтобы понять эти значения, необходимо учитывать, что обычно это десятые доли секунд.
Конечно на скорость загрузки сайта со стороны хостинга влияет много причин, это и количество сайтов расположенных на виртуальном сервере, загруженность сервера и канала передачи данных, а также от большого количества других микро факторов сервисной части. Но если смотреть на эти цифры здраво, скорость загрузки сайта не сильно влияет от компаний предоставляющих хостинг, по сравнению с ошибками замедляющими скорость загрузки сайта со стороны самого сайта. В настоящее время основные игроки рынка предоставляющие хостинг, работают практически на равнозначном оборудовании и программном обеспечении.
Без сомнения это не говорит о том, что не стоит выбирать более скоростные хостинги, покупать тарифы с большим числом ядер CPU, и объемом оперативной памяти сервера. От этого зависит насколько быстро будут обрабатываться запросы пользователей поступающих на сервер, а следовательно и скорость работы сайта.
Не стоит проводить жесткую экономию в этом вопросе, тем более, то разница при удвоении, объема оперативной памяти и ядер CPU, обычно не превышает 40 -60%, или 20-35$ в год. Сказанное выше играет роль для многостраничных сайтов, с большим объемом тяжелого контента. Если у вас сайт лендингом, или сайт в несколько страниц с несложным контентом, покупайте самый дешевый тариф хостинга. В том случае когда у вас большой интернет магазин или новостной сайт с большим количеством посещений производительности виртуального хостинга, может вообще не хватить, а придется использовать VPS/VDS на NVMe-дисках, или выделенный сервер для расположения ресурса. Некоторые компании предоставляющие услуги хостинга, дают месячный пробный период, для вашего ознакомления с условиями и качеством работы на нем, также в этом случае вы сможете увидеть как изменится скорость загрузки сайта.
В случае работы вашего сайта на различные мировые локации используйте сеть доставки содержимого — CDN. В сети контент располагается на нескольких кеш-серверах, и поступает к пользователю из ближайшего. Естественно чем меньше расстояние от источника контента, до компьютера сделавшего запрос, тем выше скорость загрузки сайта. В общем если ваш бизнес, представленный в интернете, локален, и не работает за пределами, к примеру, области или города, размещайте сайт на сервере местного хостера. Если Же вы предлагаете продукцию на несколько стран или континентов — используйте CDN.